Cuprins
Lecția 2: Vector de obiecte, referire și modificare
Salut! Bine ai venit la cea de-a doua lecție din cadrul modulului Modul 8: Vectori și tablouri. În această lecție vei aprofunda noțiunea de vector, observând în detaliu cum se declară și se inițializează vectori de obiecte, precum și cum pot fi modificate elementele lui. Vom continua să lucrăm în Khan.
Recapitulare: noțiunea de vector
Hai să facem o scurtă recapitulare legată de noțiunea de vector. În acest timp, ne vom uita și pe exercițiul pentru acasă de săptămâna trecută.
În Khan, indexarea se face folosind paranteze drepte. Pentru un vector var v = [„Ana“, „Ion“, „Maria“ ];, elementele lui se indexează astfel:
v[0]este„Ana“;v[1]este„Ion“;v[2]este„Maria“. Putem determina numărul de elemente din vectorulvfolosind cuvântullength:v.lengthare valoarea3. </note>
Dacă ai înțeles bine noțiunile de mai sus, rezolvă următorul exercițiu recapitulativ. Dacă nu, hai să rezolvăm exercițiul pentru acasă împreună.
0. Exercițiu recapitulativ
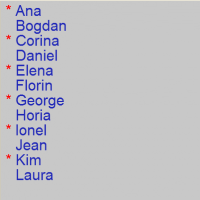
Modifică programul de mai jos pentru a obține un rezultat ca în figură:  Pentru a rezolva acest exercițiu, trebuie să:
Pentru a rezolva acest exercițiu, trebuie să:
- modifici vectorul astfel încât numele să fie în ordine alfabetică;
- afișezi caracterul
*scris cu roșu doar în dreptul numelor din vector aflate pe poziții cu indice par (0, 2, 4, …). Nu uita că primul element din vector este pe poziția 0.
Made using: Khan Academy Computer Science.
Tutorial: declarare vector, inițializarea lui, modificarea elementelor
Astăzi vom folosi vectori cu obiecte mai complexe. Urmărește exemplul și rezolvă exercițiul propus.
1. Inițializarea vectorilor
În exemplul de mai jos am folosit doi vectori: messages conține niște propoziții, iar colors este un vector de culori. Vezi diferența dintre cei doi vectori? Ei au fost inițializați diferit. Urmărește explicația de sub exemplu și rezolvă cele două cerințe.
Made using: Khan Academy Computer Science.
Explicație
Vectorul messages a fost inițializat prin enumerarea elementelor lui, iar vectorul colors a fost inițializat prin atribuirea de valori pe poziții diferite. În cazul vectorului messages, șirurile de caractere au fost scrise unul sub celălalt pentru a putea fi observate mai bine. Acum că ai observat cum sunt inițializati cei doi vectori, rezolvă următoarele cerințe:
- adaugă încă 2 propoziții în engleză în vectorul
messages - adaugă încă 2 culori în vectorul
colorspe pozițiile 4 și 5
De reținut!
Vectorii pot fi inițializați în două moduri:
- prin enumerarea elementelor (vectorul ce conține propoziții)
var messages = [ "I learn how to write programs.", "I need food.", "I am so smart!", "Old McDonald had a farm." ];
- prin atribuirea de valori pe anumite poziții (vectorul ce conține culori)
var colors = []; colors[0] = color(100, 0, 0); colors[1] = color(0, 200, 0); colors[2] = color(200, 200, 0); colors[3] = color(0, 0, 200);
2. Modificarea vectorilor
În următorul exemplu vom desena niște pătrate cu diferite culori. Vezi cum am refolosit vectorul de culori? Este destul de simplu deoarece elementele din vector pot fi modificate. Urmărește explicația de mai jos și rezolvă cerințele.
Made using: Khan Academy Computer Science.
Explicație
Într-un vector putem schimba valoarea oricărui element de câte ori dorim în cadrul programului. Inițial, în vectorul de culori au fost puse culorile [ roșu, galben, albastru ]. Apoi au fost modificate culorile astfel încât vectorul a devenit [ verde, portocaliu, violet ]. La final, a fost schimbată prima culoare, vectorul devenind [ violet, portocaliu, violet ]. În acest caz, am folosit culoarea de pe poziția 2 pentru a o atribui și pe poziția 0. Acum că ai observat cum se pot modifica valorile dintr-un vector, rezolvă următoarele cerințe:
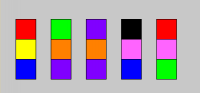
- desenează un nou rând de pătrate având culorile negru, roz și albastru.
- desenează un nou rând de pătrate având culorile roșu, roz și verde. Deoarece culoarea de pe poziția 1 este aceeași, schimbă doar culorile celelalte. În final, trebuie să obții o imagine asemănătoare (nu trebuie să pui exact aceleași nuanțe):

De reținut!
Elementele dintr-un vector pot fi schimbate cu valori noi sau cu alte valori din cadrul vectorului.
Exerciții
3. Vector de imagini
Ai văzut astăzi că poți crea un vector de culori. La acest exercițiu vei crea un vector de imagini. Adaugă în programul următor inițializarea vectorului de imagini. Partea de afișare este deja scrisă, însă inițial nu se afișează nimic pentru că vectorul nu are elemente. După ce vei adăuga elemente în el, vor fi desenate. Poți inițializa vectorul prin oricare din cele două metode. La final trebuie să obții o imagine asemănătoare:

Made using: Khan Academy Computer Science.
4. Vector de puncte și culori
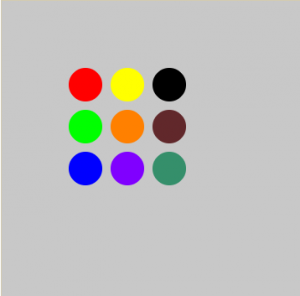
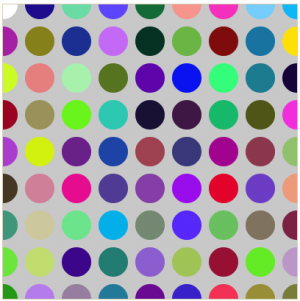
Acum vom desena un vector de puncte colorate. Modifică programul de mai jos pentru a desena niște puncte ca în figura: 
Pentru aceasta, ai în program declarat un vector de puncte - points și unul de culori - colors'. Vectorul points reține coordonatele x și y ale unui punct de pe ecran. Vectorul colors'' reține culorile punctelor. Ai deja scrisă inițializarea pentru primul punct, completează tu pentru celelalte.
Made using: Khan Academy Computer Science.
5. Bonus
Modifică programul de la exercițiul 4 pentru a desena foarte multe puncte de culori diferite pe ecran. Punctele pot avea culori și coordonate alese aleator. Pentru a alege o culoare aleator, poți folosi codul:
var culoare = color(random(0, 255), random(0, 255), random(0, 255));
Pentru a alege coordonatele unui punct aleator, poți folosi codul:
var punct = [random(0, 400), random(0, 400)];
Un exemplu de imagine care poate fi obținută este:

Exercițiu pentru acasă
Reprodu desenul de mai jos folosind 2 for-uri, apoi creează-ți un vector cu 4 lucruri dragi ție și scrie câte un element din vector în fiecare cadran. Dacă dorești, poți pune și alte imagini în locul inimilor.