Cuprins
Lecția 6: Joc aplicativ (2)
Astăzi vei finaliza recapitularea noțiunilor de vector și tablou terminând jocul început data trecută.
0. Cod de pornire
Întrucât lecția anterioară a fost destul de complicată, vei continua jocul de la codul care afișează imaginile în dreptunghiuri, doar dacă s-a dat click pe ele (în tabloul imageShowed va fi valoarea 0 pentru indicii de linie și coloană ai imaginii care trebuie ascunsă și mai mare ca 0 în caz contrar). Pornește de la codul de mai jos, urmărind cerințele:
- Observă variabilele folosite:
- un vector (
images) cu 8 imagini; - un tablou (
indices) cu indicii imaginilor în vectorul de imagini (valori de la 0 la 7); - două tablouri (
xCoordsșiyCoords) cu coordonatele x și y unde se vor desena dreptunghiurile și imaginile; - un tablou (
imageShowed) cu starea de afișare a imaginilor (dacă ele trebuie afișate sau nu).
- Observă cum se schimbă afișarea primei imagini dacă dai click pe ea.
- Completează funcția
mouseClickedpentru a schimba afișarea tuturor imaginilor când dai click pe ele.
Cod de start
Made using: Khan Academy Computer Science.
1. Selectarea a maxim 2 imagini
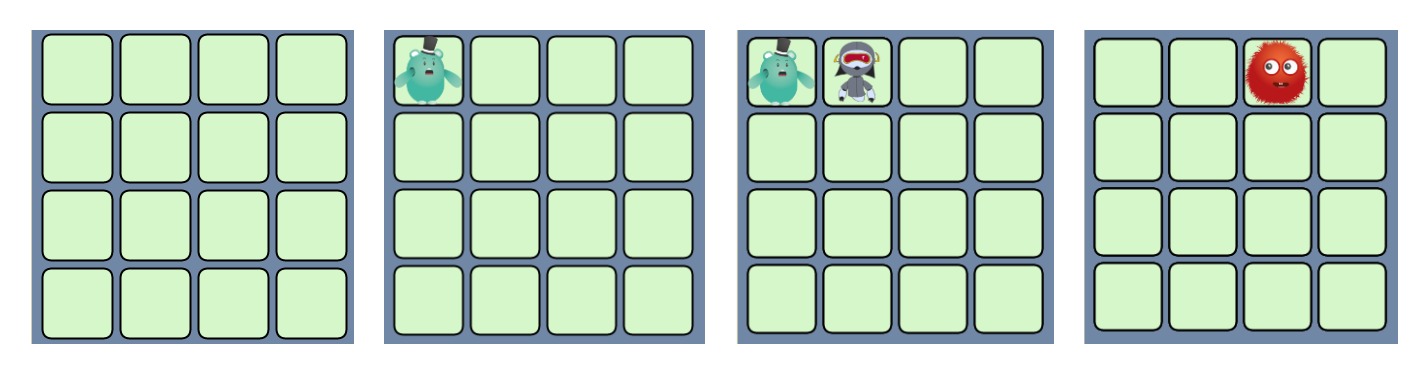
Jocul nu ar trebui să afișeze decât maxim 2 imagini simultan, iar restul să fie ascunse. Acest lucru îl poți înțelege mai ușor din succesiunea de pași din imagine.

Pentru a realiza acest lucru, vei folosi niște variabile auxiliare:
- o variabilă va număra câte imagini sunt selectate (numită, de exemplu,
selected); inițial,selectedva fi 0 - 2 perechi de indici pentru imaginile curente selectate (de exemplu,
(i1, j1),(i2, j2)).
Cerințe
- declară variabilele descrise mai sus
- șterge din funcția
mouseClickedporțiunea de cod care schimbă starea de afișare a unei imagini - scrie codul care să permită afișarea a maxim două din ele; te poți orienta după algoritmul următor:
- dacă
selectedeste 0:selecteddevine 1- reține indicii imaginii nou selectate în
i1șij1. - setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie afișată.
- altfel, dacă
selectedeste 1:- dacă s-a dat click pe aceeași imagine (indicii imaginii noi sunt egali cu
i1șij1):selecteddevine 0- setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie ascunsă.
- altfel:
selecteddevine 2- reține indicii imaginii nou selectate în
i2șij2. - setează
imageShowedpentru ca imaginea de la indicii(i2, j2)să fie afișată
- altfel, dacă
selectedeste 2:- setează
imageShowedpentru ca imaginile de la indicii(i1, j1)și(i2, j2)să fie ascunse selecteddevine 1- reține indicii imaginii nou selectate în
i1șij1. - setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie afișată.
2. Regulile jocului
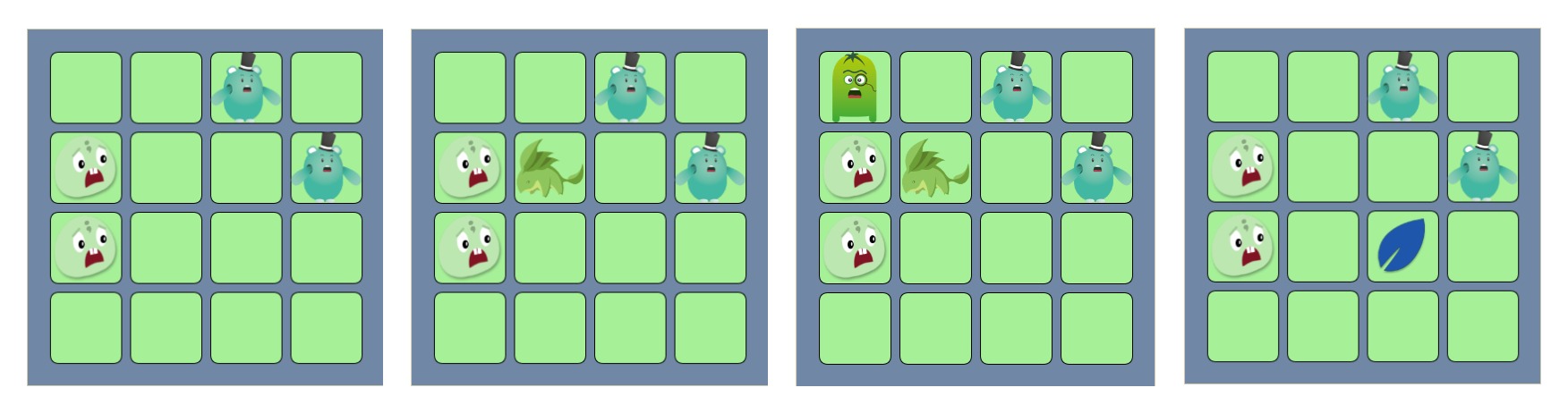
Dacă ai găsit o pereche validă, aceasta ar trebui să fie afișată mereu. Acest lucru îl poți înțelege mai ușor din succesiunea de pași din imagine.

Modifică condiția din mouseClicked de la exercițiul anterior pentru a păstra afișate mereu perechile. Poți urma pașii de mai jos. Față de exercițiul anterior, lucrurile noi sunt scrise îngroșat.
- dacă s-a dat click pe o imagine neîmperecheată (
imageShowedpentru indicii corespunzători este 0 sau 1):- dacă
selectedeste 0:selecteddevine 1- reține indicii imaginii nou selectate în
i1șij1. - setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie afișată.
- altfel, dacă
selectedeste 1:- dacă s-a dat click pe aceeași imagine (indicii imaginii noi sunt egali cu
i1șij1):selecteddevine 0- setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie ascunsă.
- altfel:
selecteddevine 2- reține indicii imaginii nou selectate în
i2șij2. - setează
imageShowedpentru ca imaginea de la indicii(i2, j2)să fie afișată - dacă imaginile cu indicii
(i1, j1)și(i2, j2)sunt identice:selecteddevine 0- marchează imaginile cu indicii
(i1, j1)și(i2, j2) ca fiind împerecheate (imageShowedpentru indicii corespunzători devine 2)
- altfel, dacă
selectedeste 2:- setează
imageShowedpentru ca imaginile de la indicii(i1, j1)și(i2, j2)să fie ascunse selecteddevine 1- reține indicii imaginii nou selectate în
i1șij1. - setează
imageShowedpentru ca imaginea de la indicii(i1, j1)să fie afișată.
Bonus
3. Finalizare
Afișează la finalul jocului:
- un mesaj de felicitare;
- câte imagini au fost încercate pentru a termina (pentru a le număra, trebuie să ții cont de câte click-uri s-au dat).
Exercițiu pentru acasă
Termină acest joc dacă nu l-ai terminat.