Unelte utilizator
Sidebar
Cuprins
Lecția 2: Programe simple în Scratch
Recapitulare
- Recapitulare cu blocuri/fâșii de text pe masă pe care ei să le organizeze
Tutorial
Sign in (colțul din dreapta-sus). Mai completezi datele contului tău de Scratch (ți-l va da trainer-ul) și gata, acum îți vei putea salva creațiile.
Create din bara de meniuri de sus.
Exerciții
Exercițiul 1: Axele de coordonate
Intră pe următorul link: http://scratch.mit.edu/projects/20009104/#editor
Pentru toate sprite-urile trebuie să adaugi evenimentul Când se dă click pe steagul verde (îl găsești la secțiunea Events din Scratch). Momentan avem doar sprite-ul pisică care aleargă pe loc.
- Poziționează în centrul axelor de coordonate (
x = 0,y = 0) sprite-ul Bear2. Fă-l să spună „Bună, eu sunt domnul urs și îmi place înghețata.“. - Poziționează la
x = 0,y = -100sprite-ul Lion. Pune-l să cânte sunetul „meow“, așteptați o secundă și apoi pune-l să ciripească. Dacă suntele nu se găsesc, importă-le din bibliotecă. - Poziționează la
x = -181,y = 7sprite-ul Elicopter. Folosește o buclăforever, în care adaugă scrip-ul „modifică efectul culoare cu 1“ (din secțiuneaAspect). Dacă schimbi valoarea vei observa schimbarea culorii mult mai repede! - Observă unde lipsește un sprite și poziționă-l acolo. Alege sprite-ul Cat2 și într-o buclă
forever, pune-o să se mute 10 pași și apoi să se rotească cu 15 grade (ca și cum s-ar învârti în cerc)
Exercițiul 2: Familia de vrăjitori
Intră pe link-ul următor: http://scratch.mit.edu/projects/20005107/#editor
Primul task constă în aranjarea unei familii de vrăjitori pe două covoare zburătoare. Urmărește script-urile pentru fiica vrăjitoare. Când începe jocul (Când se dă click pe steagul verde) o poziționăm la coordonatele x = -173 și y = -40. Apoi, vrem ca fiica vrăjitoare să ajungă la pălăria mov (Hat 1) și o punem să se mute x pași până când atinge pălăria.
Misiunea ta este să poziționezi câte 2 membri ai familiei pe covoare. Încercă să urmărești script-ul fiicei vrăjitoare și să faci la fel și pentru ceilalți. Unde nu înțelegi, roagă un trainer să îți explice. La final, fiecare membru al familiei trebuie să spună Am ajuns!.
Dacă ai terminat mișcă-i pe vrăjitori după mișcarea covoarelor. Într-un bloc forever vei vrea să schimbi poziția pe y pentru a obține o mișcare de sus în jos. Caută în secțiune Miscare un bloc pentru a face asta și asigură-te că vrăjitorii stau jumate de secundă după ce au urcat/coborât, altfel va părea că ei stau pe loc pentru că mișcarea se face foarte repede.
Lucru pentru acasă
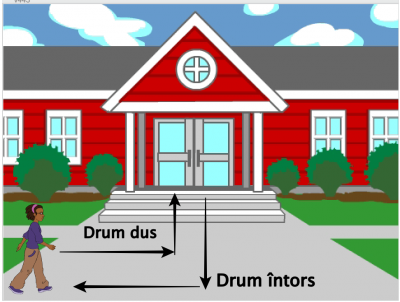
Ca să te acomodezi mai bine cu interfața Scratch, te rugăm să faci pentru acasă un program care să arate cum merge un copil la școală.
Va trebui să folosești un sprite pentru copil sau să creezi tu propriul sprite. De asemenea, va trebui să desenezi o casă și un drum. Poți să faci un desen pe care apoi să îl adaugi ca fundal (backdrop).
Vei face următorii pași în program:
- copilul intră în scenă din partea stângă (setează coordonatele x,y astfel încât sprite-ul să fie așezat în partea stângă a scenei – go to x: ,y: )
- merge pe drum spre dreapta (sprite-ul trebuie să facă un număr de pași până când ajunge în partea dreaptă a șcenei – change x by )
- urcă pe drum spre școală (sprite-ul trebuie să facă un număr de pași până când ajunge în dreptul școlii – change y by )
- o dată ajuns la școală, intră în școală (sprite-ul va fi ascuns – hide)
- după un timp (5 secunde), copilul iese din școală (sprite-ul va fi afișat – show)
- coboară pe drum
- merge spre stânga
- apoi iese din scenă
Un exemplu de cum va arăta scena și cum va parcurge copilul drumul de la școală/spre școală este prezentat în imaginea de mai jos:
O să fie un program în Scratch foarte drăguț. Îți urăm spor la treabă!