Unelte utilizator
Sidebar
Lecția 4: Page flow
Tutorial
1. Div și Span
Div și Span sunt folosite pentru divizarea paginii HTML. Span reprezintă o porțiune inline, pe când Div poate cuprinde o porțiune mai mare din pagina, conținând diferite elemente.
Span (exemplu):
<span style="color: red; font-size: 14pt">Text colorat roșu</span>
Div (exemplu):
<div id="myDiv" name="myDiv" title="Exemplu de Div"> <h5>Subtitlu : Pasiunile mele</h5> <p>Somnul până dimineața târziu.</p> <p>Desenele animate, în special Batman.</p> </div>
Pentru o organizare și mai bună există posibilitatea de a avea mai multe div-uri într-un div. Până la urmă și div este un element.
De asemenea, putem combina cele doua elemente, spre exemplu:
<div class="menu"> <span>Main page</span> <span>Contents</span> <span>Help</span> </div>
Codul de mai sus ne va fi util când vom avea mai multe pagini HTML pe care le vom lega între ele.
2. Float
Până acum ne-am jucat cu CSS-ul, dar hai să vedem cum organizam textul și imaginile. Pentru aceasta avem nevoie de o noua proprietate CSS numită Float.
Folosind proprietatea Float, decizi în ce parte a paginii vrei să poziționezi orice element HTML, de exemplu o imagine, o listă, un paragraf, etc.
Valorile pe care le poate lua Float sunt :
- right
- left
- none
- inherit
Primele două cred că presupuneți ce fac. Dar hai să spunem două-trei vorbe despre fiecare:
- right face ca elementul să plutească în dreapta
- left realizează plutirea elementului în stânga.
- none este modul default (care lasă elementul nemodificat).
- inherit, după cum îi spune și numele, va moșteni modul de la parintele său.
Destul cu teoria, să vedem cum se descurcă în Codepen.
See the Pen ByjQab by andreea (@andreeas) on CodePen.
Prima imagine plutește la dreapta, a doua imagine plutește la stanga, iar pragraful are valoarea none pt float.
Iată cum arată o structură generală
Task-uri
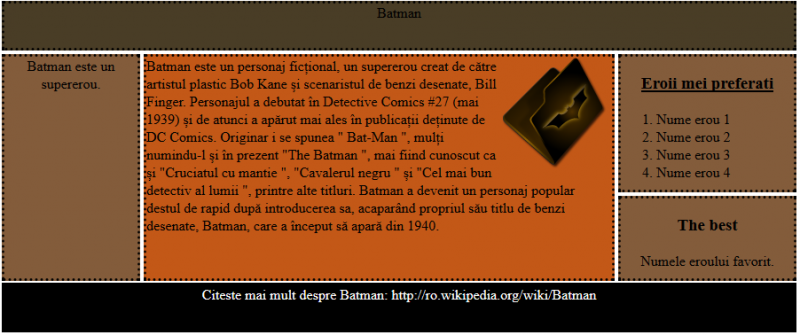
Pornind de la structura din Codepen trebuie să ajungeți la următorul rezultat 
Pentru a realiza acest lucru urmăriți pașii de mai jos:
- Modificați lățimea paginii (acum este de 700px care trebuie modificată în 900px).
- Mutați conținutul din dreapta în stânga după care adăugați alte 2 content-uri ca în imagine.
- Modificati fundalul content-urilor. Ce se întâmplă dacă alegeți culoarea neagră pentru fundal?
- Adăugați un text mai mare în contentul din centru după care adăugați și o imagine ca în imaginea de mai sus.
- Modificați textul din celelalte content-uri astfel încât să arate ca în imaginea de mai sus.

