Unelte utilizator
Sidebar
Aceasta e o versiune anterioară a paginii.
Cuprins
Lecția 2: Funcții imbricate
Recapitulare funcții
Data trecută am învățat că o funcție este o parte de cod, definită într-un anumit fel, care este rulată ori unde în program, când o apelăm.
- Creați o funcție deseneazaFloare care să deseneze o floare într-un loc aleator de pe suprafața de desen când este apelată.
- Definiți o funcție deseneazaCopac care să deseneze un copac într-un loc aleator de pe suprafața de desen când este apelată.
- Desenați un peisaj apelând cel puțin de două ori fiecare dintre funcțiile de mai sus.
Funcții speciale în Khan
În Khan există câteva funcții care au comportament diferit față de funcțiile obișnuite. După cum probabil ați observat, funcția draw, folosită la crearea animațiilor, nu trebuie apelată de noi. Aceasta se apelează automat, foarte des, pentru a putea simula mișcarea obiectelor. Un alt exemplu de astfel de funcție este mouseClicked care se aplează de fiecare dată când dăm click pe spațiul de afișare al programului nostru.
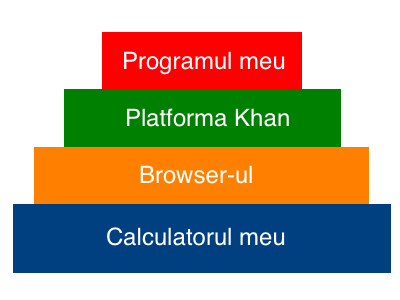
Vom încerca să înțelegem de ce sunt aceste funcții tratate special. Programul scris de noi în Khan nu se rulează direct pe calculatoarele noastre. El este interpretat de platforma Khan, tot un program care la rândul lui este rulat peste browser, ca în diagrama de mai jos. 
Astfel, pentru a obține comportamentul dorit de la funcția mouseClicked, platforma Khan caută această funcție în codul nostru și o apleleaza de fiecare dată când dăm click. Astfel de funcții sunt și următoarele: draw, mouseMoved, mousePressed, keyPressed etc.
note * În lecția de azi vom folosi funcția draw și funcții pentru interacțiunile cu mouse-ul și tastatura. * Dacă nu vă amintiți cum se folosesc acestea, uitați-vă în documentația din josul programelor din Khan la categoriile Mouse și Keyboard. * Dacă nu înțelegeți exemplele de acolo, chemați un trainer să vă explice. note closed
Funcții imbricate
Funcțiile imbricate se referă la funcții apelate din corpul altor funcții.
Exemplu
În exemplul de mai jos funcțiile ellipse și mouseClicked sunt imbricate, pentru că ellipse este apelată în corpul funcției mouseClicked.
M10_L2_ex1
Exercițiu
Modificați programul de mai sus astfel încât atunci când dați click pe jumătatea de sus a ecranului să se deseneze un pătrat galben, iar pe jumătatea de jos un pătrat verde.
Folosirea funcțiilor imbricate
Data trecută am învățat că funcțiile se folosesc pentru organizarea codului și refolosirea acestuia. În continuare vom vedea că funcțiile imbricate au același scop.
Vrem să scriem un program care desenează pești galbeni, într-un acvariu, când apăsam tasta G.
- O soluție ar fi următoarea:
// verificăm că tasta apăsată este G SOLUȚIE GREȘITĂ
var keyPressed = function() {
if(key.toString() === 'g')
{
// scriem AICI instrucțiunile care desenează un pește galben
}
};
- A doua soluție este să folosim funcții imbricate. Astfel, vom construi o funcție deseneazaPeste și o vom apela din keyPressed.
var deseneazaPeste = function(culoare) { SOLUȚIE CORECTĂ // scriem AICI ÎN FUNCȚIE instrucțiunile care desenează un pește de culoarea primită ca parametru }; // verificăm că tasta apăsată este G var keyPressed = function() { if(key.toString() === 'g') { // apelăm funcția deseneazaPeste deseneazaPeste(galben); } };A doua variantă este corectă din două motive:
- Este mai logică. Fiecare funcție are un singur scop: funcția deseneazaPeste ne desenează un pește de culoarea primită parametru și funcția keyPressed verifică dacă tasta apăsată este G.
* Codul se poate refolosi. Dacă am vrea să desenăm și câte un pește portocaliu când dăm click, în prima variantă ar trebui să rescriem codul pentru desenarea peștelui în funcția //mouseClicked//, pe când în varianta cu funcții imbricate ar fi suficient să apelăm funcția cu alt parametru (culoarea portocaliu).
<note>Ambele variante au același rezultat când sunt rulate, dar pe prima o numim greșită pentru că nu este structurată corect.</note>
Exemplu
Am scris în Khan exemplul analizat mai sus. Programul desenează pești galbeni când apăsam tasta G și pești portocalii când dăm click.
M10_L2_ex2
Exercițiu
Completați programul de mai sus astfel încât, pe lângă pești portocalii și galbeni, să deseneze pești roșii când apăsam tasta R.
Task-uri
Întrecerea:
- Creați încă două caractere pe lângă mr-pink, stabiliți viteza și poziția inițială a acestora. (TODO 1)
- În funcția draw simulați mișcarea caracterelor. (TODO 2)
- Completați funcția verifFinish, apoi verificați dacă cineva a ajuns la finish prin apelarea acesteia. (TODO 3)
M10_L2_ex3
Grădina:
- Mergeți în programul creat la recapitulare și copiați funcțiile deseneazaFloare și deseneazaCopac. Lipiți-le în programul de mai jos. (TODO 1)
- În grădină florile cresc la câte 150 de zile și copacii la câte 350 de zile. Simulați creșterea în funcția draw. (TODO 2)
- Dorim să putem planta flori când vrem noi, ca să nu mai așteptăm așa multe zile. Completați programul astfel încât când apăsam tasta 'F' să planteze flori, iar când apăsam tasta 'C' să planteze copaci.
M10_L2_ex4
Avioanele:
- Scrieți o funcție desenAvionD care apelată desenează un avion orientat spre dreapta, pe poziția transmisă prin parametri.
- Scrieți o funcție desenAvionS care apelată desenează un avion orientat spre stânga, pe poziția transmisă prin parametri.
- Desenați cerul cu trei avioane. Faceți avioanele să zboare pe cer, când vor ajunge la capătul spațiului de desen se vor întoarce și vor zbura în partea cealaltă; vor repeta această mișcare tot timpul.
Bonus
Creați un joc în care un caracter, la alegere, se deplasează într-o cameră unde trebuie să adune puncte.
- Implementați prima oară mișcarea jucătorului (din săgeți).
- Când jucătorul acumulează puncte scorul crește; scrieți scorul pe ecran.
- Scrieți mesajul „Ai câștigat!“ pe ecran, după ce jucătorul a adunat toate punctele.
Exerciții pentru acasă
- Terminați exercițiul de la bonus.
- Adăugați in program obstacole și vieți. Vietile scad când jucătorul atinge un obstacol.

